نبیل
تکنیکی معاون
السلام علیکم،
اپڈیٹ: اپنے بلاگ پر ذیل کی تبدیلیاں بروئے کار لانے سے قبل بلاگ کی موجودہ ٹیمپلیٹ کو احتیاطاً علیحدہ محفوظ کر لیں۔
چند روز قبل میں نے بلاگر ڈاٹ کام پر اردو میں تبصرہ جات لکھنے کے لیے علیحدہ اردو ایڈیٹر شامل کرنے کا طریقہ فراہم کیا تھا جو کہ بلاگر ڈاٹ کام کی پرانے سٹائل کی ٹیمپلیٹس پر کام کرتا ہے۔ کچھ تبدیلیوں کے ساتھ اس طریقے کو نئے سٹائل کی ٹیمپلیٹس کے لیے بھی قابل عمل بنایا جا سکتا ہے۔ میں اس پوسٹ میں بلاگر ڈاٹ کام کے نئے سٹائل کی ٹیمپلیٹس میں ایکسٹرا اردو ایڈیٹر شامل کرنے کا طریقہ پیش کروں گا۔ علاوہ ازیں بلاگر ڈاٹ پر مصنف کے تبصروں کو علیحدہ سے سٹائل کرنے کا طریقہ بھی اس ماخذ کے حوالے سے بیان کروں گا۔
بلاگر ڈاٹ کام پر اردو ایڈیٹر
اپڈیٹ: بلاگ ٹیمپلیٹ کو ایڈٹ کرنے سے پہلے Expand Widget Templates چیک باکس کو چیک کر دیں (شکریہ باذوق)
بلاگر ڈاٹ کام کے نئے سٹائل کی ٹیمپلیٹس میں اردو ایڈیٹر شامل کرنے کے لیے سب سے پہلے اپنے بلاگ کی ٹیمپلیٹ میں title ٹیگ کے عین نیچے ذیل کا کوڈ شامل کر لیں:
اس طرح آپ کے بلاگ کی ٹیمپلیٹ میں ضروری جاواسکرپٹس امپورٹ ہو جائیں گی۔ اس کے بعد اپنے بلاگ کی ٹیمپلیٹ میں ذیل کا ٹیکسٹ تلاش کریں:
اور اس سے پہلے ذیل کے سٹائل شامل کر دیں:
اس کے بعد اپنے بلاگ کے ٹیمپلیٹ میں ذیل کا کوڈ تلاش کریں:
اور اس کے نیچے ذیل کا کوڈ شامل کر دیں:
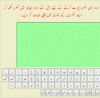
اس کے بعد بلاگ کی ٹیمپلیٹ کو اپڈیٹ کرنے کے لیے اسے محفوظ کر لیں۔ اگر آپ نے تمام سٹیپ درست انداز میں کیے ہیں تو اس کے بعد آپ کے بلاگر ڈاٹ کام بلاگ میں ذیل کی تصویر کے مطابق اردو ایڈیٹر شامل ہو جائے گا:

مصنف کے تبصروں کو علیحدہ سٹائل دینا
اس ربط پر بلاگر ڈاٹ کام کے بلاگز میں مصنف کے تبصروں کو علیحدہ انداز میں دکھانے کا طریقہ موجود ہے۔ اس کے لیے اپنے بلاگ کی ٹیمپلیٹ میں ذیل کا ٹیگ تلاش کریں:
اسی ٹیگ میں ذیل کی لائن موجود ہوگی:
عین اس کے نیچے ذیل کا کوڈ شامل کر لیں:
اس کے بعد اپنے بلاگ کی ٹیمپلیٹ میں ذیل کے اضافی سٹائل شامل کر لیں:
اس کے بعد اپنے بلاگ کی ٹیمپلیٹ کو سیو کر لیں۔ اس کے بعد آپ کے بلاگ پر ذیل کی تصویر کے مطابق آپ کے تبصرہ جات باقیوں کے تبصروں سے ممتاز نظر آئیں گے:

آپ دوستوں کی سہولت کے لیے میں نے بلاگر ڈاٹ کام کی راؤنڈر ٹیمپلیٹس میں اردو ایڈیٹر اور مصنف کے تبصروں کے سٹائل کے حوالے سے تبدیلیاں کرکے انہیں یہاں ایک زپ فائل میں فراہم کر دیا ہے۔
والسلام
اپڈیٹ: اپنے بلاگ پر ذیل کی تبدیلیاں بروئے کار لانے سے قبل بلاگ کی موجودہ ٹیمپلیٹ کو احتیاطاً علیحدہ محفوظ کر لیں۔
چند روز قبل میں نے بلاگر ڈاٹ کام پر اردو میں تبصرہ جات لکھنے کے لیے علیحدہ اردو ایڈیٹر شامل کرنے کا طریقہ فراہم کیا تھا جو کہ بلاگر ڈاٹ کام کی پرانے سٹائل کی ٹیمپلیٹس پر کام کرتا ہے۔ کچھ تبدیلیوں کے ساتھ اس طریقے کو نئے سٹائل کی ٹیمپلیٹس کے لیے بھی قابل عمل بنایا جا سکتا ہے۔ میں اس پوسٹ میں بلاگر ڈاٹ کام کے نئے سٹائل کی ٹیمپلیٹس میں ایکسٹرا اردو ایڈیٹر شامل کرنے کا طریقہ پیش کروں گا۔ علاوہ ازیں بلاگر ڈاٹ پر مصنف کے تبصروں کو علیحدہ سے سٹائل کرنے کا طریقہ بھی اس ماخذ کے حوالے سے بیان کروں گا۔
بلاگر ڈاٹ کام پر اردو ایڈیٹر
اپڈیٹ: بلاگ ٹیمپلیٹ کو ایڈٹ کرنے سے پہلے Expand Widget Templates چیک باکس کو چیک کر دیں (شکریہ باذوق)
بلاگر ڈاٹ کام کے نئے سٹائل کی ٹیمپلیٹس میں اردو ایڈیٹر شامل کرنے کے لیے سب سے پہلے اپنے بلاگ کی ٹیمپلیٹ میں title ٹیگ کے عین نیچے ذیل کا کوڈ شامل کر لیں:
کوڈ:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://dev.urduweb.org/jquery/jquery.UrduEditor.js"></script>
<script type="text/javascript">
$.fn.UrduEditor.defaults.EditorFont = 'Jameel Noori Nastaleeq';
$(document).ready(function() {
$("#commentseditor").UrduEditor("14px");
});
</script>
کوڈ:
]]></b:skin>اور اس سے پہلے ذیل کے سٹائل شامل کر دیں:
کوڈ:
.btnHelp {
background:#ECECEC none repeat scroll 0 0;
border:1px solid #888888;
cursor:pointer;
font-family:Jameel Noori Nastaleeq,Urdu Naskh Asiatype,Tahoma;
font-size:14px;
text-align:center;
}
.btnFlat {
background:#ECECEC none repeat scroll 0 0;
border:1px solid #888888;
cursor:pointer;
font-family:Jameel Noori Nastaleeq,Urdu Naskh Asiatype,Tahoma;
font-size:14px;
text-align:center;
}
.btnRaised, .btnFlat:hover {
background:#D3D3D3 none repeat scroll 0 0;
border:1px outset;
cursor:pointer;
font-family:Jameel Noori Nastaleeq,Urdu Naskh Asiatype,Tahoma;
font-size:14px;
font-weight:bold;
text-align:center;
}
.btnLowered, .btnFlat:active {
background:#D3D3D3 none repeat scroll 0 0;
border:1px inset;
cursor:pointer;
font-family:Jameel Noori Nastaleeq,Urdu Naskh Asiatype,Tahoma;
font-size:14px;
text-align:center;
}
.btnSysFlat {
background:#808080 none repeat scroll 0 0;
border:1px solid #888888;
cursor:pointer;
font-family:Jameel Noori Nastaleeq,Urdu Naskh Asiatype,Tahoma;
font-size:14px;
text-align:center;
}
.btnSysRaised, .btnSysFlat:hover {
background:#333333 none repeat scroll 0 0;
border:1px outset;
cursor:pointer;
font-family:Jameel Noori Nastaleeq,Urdu Naskh Asiatype,Tahoma;
font-size:14px;
font-weight:bold;
text-align:center;
}
.btnSysLowered, .btnSysFlat:active {
background:#333333 none repeat scroll 0 0;
border:1px inset;
cursor:pointer;
font-family:Jameel Noori Nastaleeq,Urdu Naskh Asiatype,Tahoma;
font-size:14px;
text-align:center;
}
.hiddentext {
display:none;
}
.outline {
text-decoration:underline;
}اس کے بعد اپنے بلاگ کے ٹیمپلیٹ میں ذیل کا کوڈ تلاش کریں:
کوڈ:
<p><data:blogCommentMessage/></p>اور اس کے نیچے ذیل کا کوڈ شامل کر دیں:
HTML:
<h2 style="font:20px Jameel Noori Nastaleeq; color:#FF0000; text-align:center">اردو میں تبصرہ پوسٹ کرنے کے لیے ذیل کے اردو ایڈیٹر میں تبصرہ لکھ کر اسے تبصروں کے خانے میں کاپی پیسٹ کر دیں۔</h2>
<textarea cols="60" rows="8" id="commentseditor" name="commentseditor" ></textarea><br />
<script type="text/javascript">
$(this).UrduEditor.writeKeyboard();
</script>اس کے بعد بلاگ کی ٹیمپلیٹ کو اپڈیٹ کرنے کے لیے اسے محفوظ کر لیں۔ اگر آپ نے تمام سٹیپ درست انداز میں کیے ہیں تو اس کے بعد آپ کے بلاگر ڈاٹ کام بلاگ میں ذیل کی تصویر کے مطابق اردو ایڈیٹر شامل ہو جائے گا:
مصنف کے تبصروں کو علیحدہ سٹائل دینا
اس ربط پر بلاگر ڈاٹ کام کے بلاگز میں مصنف کے تبصروں کو علیحدہ انداز میں دکھانے کا طریقہ موجود ہے۔ اس کے لیے اپنے بلاگ کی ٹیمپلیٹ میں ذیل کا ٹیگ تلاش کریں:
کوڈ:
<b:widget id='Profile1' locked='false' title='xxx' type='Profile'>اسی ٹیگ میں ذیل کی لائن موجود ہوگی:
کوڈ:
<b:else/> <!-- normal blog profile -->عین اس کے نیچے ذیل کا کوڈ شامل کر لیں:
کوڈ:
<script type='text/javascript'>
$().ready(function() {
$('dl#comments-block dt a').each(function(i) {
if($(this).attr('href') == '<data:userUrl/>') {
$(this).parent('dt').addClass('author-comment').next('dd.comment-body').addClass('author-comment').next('dd.comment-footer').addClass('author-comment');
}
});
});
</script>اس کے بعد اپنے بلاگ کی ٹیمپلیٹ میں ذیل کے اضافی سٹائل شامل کر لیں:
کوڈ:
dl#comments-block dt.author-comment {
background-image: none;
background-color: #EDE5BE;
margin-bottom: 0px;
padding: 6px 0 6px 10px;
border: 1px solid #ccc;
border-bottom: 1px solid #FFF7CF;
}
dl#comments-block dd.comment-body.author-comment {
color: #593622;
background-color: #EDE5BE;
margin-top: 0px;
margin-bottom: 0px;
padding: 10px;
border: 1px solid#ccc;
border-top: 1px solid #CBC4AC;
}
dl#comments-block dd.comment-footer.author-comment {
font-size: .8em;
background-color: #CBC39C;
padding: 3px;
margin-top: 0px;
float: right;
border: 1px solid #ccc;
border-top: none;
}اس کے بعد اپنے بلاگ کی ٹیمپلیٹ کو سیو کر لیں۔ اس کے بعد آپ کے بلاگ پر ذیل کی تصویر کے مطابق آپ کے تبصرہ جات باقیوں کے تبصروں سے ممتاز نظر آئیں گے:
آپ دوستوں کی سہولت کے لیے میں نے بلاگر ڈاٹ کام کی راؤنڈر ٹیمپلیٹس میں اردو ایڈیٹر اور مصنف کے تبصروں کے سٹائل کے حوالے سے تبدیلیاں کرکے انہیں یہاں ایک زپ فائل میں فراہم کر دیا ہے۔
والسلام